标签搜索
搜索到
4
篇与
的结果
-

-
 泛微ecology 常用代码块 1.表单字段去边框<script></script> <style> /*e8*/ .e8_os{ min-width:95% !important; } .e8_outScroll{ border:none; } select { line-height: 22px; height: 22px; background: none; border: none; min-width: 95%; } /* e8 明细表斑马线 */ .excelDetailTable tr:nth-child(2n+3) td { background: #f7f7f7!important; } .excelDetailTable tr:nth-child(2n+3) td:first-child , .excelDetailTable tr:nth-child(2n+3) td:last-child { background:transparent !important; } .excelDetailTable tr:nth-child(2n+3) td input{ background: #f7f7f7!important; } /* e9样式-明细表斑马线条纹 */ tr.detail_even_row td{ background: #FAFAFA!important; } tr.detail_even_row td:first-child{ background: transparent !important; } tr.detail_even_row td:last-child{ background: transparent !important; } tr.detail_even_row td .wf-input{ background: #FAFAFA!important; } .excelDetailTable tr td:first-child{ border-top-color: #efefef!important; border-left-color: #efefef!important; } .excelDetailTable tr td:last-child{ border-top-color: #efefef!important; border-right-color: #efefef!important; } .excelDetailTable tr:nth-child(2n+2) td { background: transparent !important; } .excelDetailTable tr:nth-child(2n+2) td input{ background: transparent !important; } /* 样式-下拉框长度 */ .wea-select{ width: 95% } /*选择框宽度*/ .wea-select ,.ant-select-selection{ width: 95%; border-style: none; } /*浏览框去边框,调整宽度*/ .wea-associative-search { border-style: none; min-width: 95% !important; } /* e9样式结束*/ /*通用圆角样式*/ .ysyj{ height:15px; width:100%; background:#ffffff!important; border: 1px solid #ffffff!important; border-top-right-radius:9px; } .zxyj{ height:15px; width:100%; background:#ffffff!important; border: 1px solid #ffffff!important; border-bottom-left-radius:9px; } .yxyj{ height:15px; width:100%; background:#ffffff!important; border: 1px solid #ffffff!important; border-bottom-right-radius:9px; } .zsyj{ height:15px; width:100%; background:#ffffff!important; border: 1px solid #ffffff!important; border-top-left-radius:9px; } /*单行文本去背景*/ input.InputStyle, input.Inputstyle, input.inputStyle, input.inputstyle, .excelMainTable input[type="text"], .excelMainTable input[type="password"], .e8_innerShowContent, .excelMainTable textarea, .sbHolder { /*border: 1px solid #F2F2F2 !important;*/ border: none; background: none; } /* 修复 input 框 Chrome 自动填充屎黄色背景 */ input:-webkit-autofill,.excelMainTable input:-webkit-autofill:hover,.excelMainTable input:-webkit-autofill:focus,.excelMainTable input:-webkit-autofill:active { -webkit-transition-delay: 99999s; -webkit-transition: color 99999s ease-out, background-color 99999s ease-out; } </style>2.隐藏流程图、流程状态、相关资源//方法一 WfForm.registerAction(WfForm.ACTION_TABCONFIG,function(tabs){ tabs = tabs.filter(function(item){ return item.key!='status'&& item.key!='pic'&& item.key!='resource'////这里隐藏的是pc流程图,移动端使用 item.key!='picture' }); return tabs; }); //方法二 window.WfForm.overrideTabDatas = function(tabs) { tabs = tabs.filter(function(item){ return item.key!='resource' && item.key!='status' &&item.key!="picture"; //这里隐藏的是移动端流程图,pc端使用item.key!='pic' }); return tabs; }3.代码块开发明细下载按钮代码块中开发一个下载明细的按钮,参考代码: 需要通过代码中开发实现,实现方法如下,仅供参考: WfForm.proxyFieldComp("field222", "<a href='/api/workflow/reqform/dowloadTemplate?requestid="+wfform.getBaseInfo().requestid+"&workflowid="+wfform.getBaseInfo().workflowid+"&nodeid="+wfform.getBaseInfo().nodeid+"&modeid="+wfform.getGlobalStore().commonParam.modeid+"'>下载明细</a>", "1,2,3"); 4.手机号、身份证格式校验<script> //field12708 WfForm.bindFieldChangeEvent("field12708", function(obj,id,value){ if(!isMobile(value)){ alert("手机格式不正确!") WfForm.changeFieldValue("field12708", {value:""}); } }); function isMobile (mobile) { return /^1[3-9]\d{9}$/.test(mobile) } WfForm.bindDetailFieldChangeEvent("field27583",function(id,rowIndex,value){ if(!(/^[1-9]\d{5}(18|19|([23]\d))\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/.test(value))){ alert("身份证号码填写有误,请仔细核对后重新输入!"); window.setTimeout(function(){ WfForm.changeFieldValue("field27583",{value:""}); }, 10); } }); </script>5.密级期限字段赋值wfform.getGlobalStore().setSecLevelInfo({secLevel:"1",secValidity:'40年'})6.当明细中存在某个值时修改主表字段<script> WfForm.bindDetailFieldChangeEvent("field11040",function(id,rowIndex,value){ var flag = "0"; var rowArr = WfForm.getDetailAllRowIndexStr("detail_1").split(","); for(var i=0; i<rowArr.length; i++){ var rowIndex = rowArr[i]; if(rowIndex !== ""){ var fieldMark = "field11040_"+rowIndex; //遍历明细行字段 var fieldvalue = WfForm.getFieldValue(fieldMark); if(fieldvalue==5){ flag = "1"; } } } if(flag=="1"){ WfForm.changeFieldValue("field9049", {value:"0"}); }else{ WfForm.changeFieldValue("field9049", {value:"1"}); } }); </script>7.每个月三号不允许提交上个月的流程WfForm.registerCheckEvent(WfForm.OPER_SUBMIT,function(callback){ var starDate = WfFform.getFieldValue('fieldxxx'); var lastMonth = new Date(starDate).getMonth; var nowMonth = new Date().getMonth(); if(new Date().getDay()>3&&nowMonth>lastMonth){//如果当前时间超过了4号,且表单上的日期是上个月 wfform.showConfirm("超过规定时间不许提交") }else{ callback(); } });8.限制明细主表日期字段只能选当月<script> function getFirstDay(){ var y = new Date().getFullYear(); //获取年份 var m = new Date().getMonth() + 1; //获取月份 var d = '01' m = m < 10 ? '0' + m : m; //月份补 0 return [y,m,d].join("-") } function getLastDay(){ var y = new Date().getFullYear(); //获取年份 var m = new Date().getMonth() + 1; //获取月份 var d = new Date(y, m, 0).getDate(); //获取当月最后一日 m = m < 10 ? '0' + m : m; //月份补 0 d = d < 10 ? '0' + d : d; //日数补 0 return [y,m,d].join("-") } //明细表 WfForm.registerAction(WfForm.ACTION_ADDROW+"1", function(index){ WfForm.controlDateRange("field6893_"+index, getFirstDay(), getLastDay()); //明细字段,限定当月 }); var rowArr = WfForm.getDetailAllRowIndexStr("detail_1").split(","); for(var i=0; i<rowArr.length; i++){ var rowIndex = rowArr[i]; if(rowIndex !== ""){ var fieldMark = "field6893_"+rowIndex; //遍历明细行字段 WfForm.controlDateRange(fieldMark, getFirstDay(), getLastDay()); //明细字段,限定当月 } } //主表 WfForm.controlDateRange("field6894", getFirstDay(), getLastDay()); //主表字段,限定当月 </script>9.根据主表下拉框的值隐藏明细表列第一步先在html模板上给需要动态显隐的列设置自定义属性class,这里使用的rq2示例。//表单加载的时候执行 var value = WfForm.getFieldValue("field22857"); if(value==0){ jQuery(".rq2").hide(); }else{ jQuery(".rq2").show(); } //字段值改变的时候执行 WfForm.bindFieldChangeEvent("field22857", function(obj,id,value){ if(value==0){ jQuery(".rq2").hide(); }else{ jQuery(".rq2").show(); } }); //点击新增行执行 WfForm.registerAction(WfForm.ACTION_ADDROW+"1", function(index){ var value = WfForm.getFieldValue("field22857"); if(value==0){ jQuery(".rq2").hide(); }else{ jQuery(".rq2").show(); } });10.给浏览按钮赋值//获取文本字段或浏览按钮主键值 var fieldvalue1 = WfForm.getFieldValue("field110"); //获取浏览按钮specialobj var fieldvalue2 = mobx.toJS(wfform.getFieldValueObj("field110").specialobj); //获取到的内容可直接作为其他浏览按钮赋值使用的specialobj,如: WfForm.changeFieldValue("field11_2", { value: fieldvalue1, specialobj:fieldvalue2 }); 11.根据明细不同的值修改字段颜色WfForm.bindDetailFieldChangeEvent("field14088",function(id,rowIndex,value){ if(value<60){ $("#field14088_"+rowIndex).css("color","red").css("font-weight","bold"); }else{ $("#field14088_"+rowIndex).css("color","black").css("font-weight","unset"); } }); var rowArr = WfForm.getDetailAllRowIndexStr("detail_1").split(","); for(var i=0; i<rowArr.length; i++){ var rowIndex = rowArr[i]; if(rowIndex !== ""){ var value = WfForm.getFieldValue("field14088_"+rowIndex); if(value<60){ $("#field14088_"+rowIndex).css("color","red").css("font-weight","bold"); } } }12.明细表浏览按钮赋值给主表多浏览按钮var values =''; var specialobjs = []; var rowArr = WfForm.getDetailAllRowIndexStr("detail_1").split(","); for(var i=0; i<rowArr.length; i++){ var rowIndex = rowArr[i]; if(rowIndex !== ""){ var fieldMark = "field8345_"+rowIndex; //遍历明细行字段 var fieldvalue1 = WfForm.getFieldValue(fieldMark); var fieldvalue2 = mobx.toJS(wfform.getFieldValueObj(fieldMark).specialobj); values = values+','+fieldvalue1; specialobjs = specialobjs.concat(fieldvalue2); } } console.log(values); console.log(specialobjs); //获取到的内容可直接作为其他浏览按钮赋值使用的specialobj,如: WfForm.changeFieldValue("field8344", { value: values, specialobj:specialobjs });13.找到明细中最大的那个数并赋值给主表字段var rowArr = WfForm.getDetailAllRowIndexStr("detail_1").split(","); var detialData = []; for(var i=0; i<rowArr.length; i++){ var rowIndex = rowArr[i]; if(rowIndex !== ""){ var fieldMark = "field111_"+rowIndex; //遍历明细行字段 var fieldvalue = Number(WfForm.getFieldValue(fieldMark)); detialData.push(fieldvalue); } } var max = Math.max.apply(null,detialData); WfForm.changeFieldValue("field123", {value:max});14.明细表存在重复禁止提交 WfForm.registerCheckEvent(WfForm.OPER_SUBMIT,function(callback){ var rowArr = WfForm.getDetailAllRowIndexStr("detail_1").split(","); var map = new Map(); for(var i=0; i<rowArr.length; i++){ var rowIndex = rowArr[i]; if(rowIndex !== ""){ var fieldvalue = WfForm.getFieldValue("field9082_"+rowIndex); if(map.has(fieldvalue)){ alert("差旅明细时间重复禁止提交"); return; } map.set(fieldvalue); } } callback(); });15.获取附件名称mobx.toJS(wfform.getFieldValueObj(“field209”).specialobj).filedatas.shift().filename16.根据选项给日期加天数(每个选项对应固定天数)WfForm.bindFieldChangeEvent("field27555,field27556", function(obj,id,value){ var fieldvalue1 = Number(WfForm.getFieldValue("field27555"));//资产类别 var fieldvalue2 = WfForm.getFieldValue("field27556");//使用日期 var dateTime=new Date(fieldvalue2); if(fieldvalue1==0){ dateTime=dateTime.setDate(dateTime.getDate()+1); }else if(fieldvalue1==1){ dateTime=dateTime.setDate(dateTime.getDate()+2); } dateTime=new Date(dateTime); dateTime = formtDate(dateTime); WfForm.changeFieldValue("field110", {//有效日期 value: dateTime, specialobj:[ {id:dateTime,name:dateTime} ] }); }); function formtDate(date){ var Y = date.getFullYear(); var M = dateTime.getMonth()>0?dateTime.getMonth()+1:"0"+dateTime.getMonth()+1; var D = dateTime.getDate()>0?dateTime.getDate():"0"+dateTime.getDate(); return Y+"-"+M+"-"+D; }17.根据主表字段控制明细表字段显示属性changeFieldAttr(); WfForm.bindFieldChangeEvent("field12738", function(obj,id,value){ changeFieldAttr(); }); WfForm.registerAction(WfForm.ACTION_ADDROW+"1", function(rowIndex){ var fieldvalue = WfForm.getFieldValue("field27555"); if(fieldvalue==0){ WfForm.changeFieldAttr("field10901_"+rowIndex, 1); //字段修改为只读 WfForm.changeFieldAttr("field10244_"+rowIndex, 1); //字段修改为只读 }else{ WfForm.changeFieldAttr("field10901_"+rowIndex, 3); //字段修改为必填 WfForm.changeFieldAttr("field10244_"+rowIndex, 3); //字段修改为必填 } }); function changeFieldAttr(){ var fieldvalue = WfForm.getFieldValue("field27555"); var rowArr = WfForm.getDetailAllRowIndexStr("detail_1").split(","); for(var i=0; i<rowArr.length; i++){ var rowIndex = rowArr[i]; if(fieldvalue==0){ WfForm.changeFieldAttr("field10901_"+rowIndex, 1); //字段修改为只读 WfForm.changeFieldAttr("field10244_"+rowIndex, 1); //字段修改为只读 }else{ WfForm.changeFieldAttr("field10901_"+rowIndex, 3); //字段修改为必填 WfForm.changeFieldAttr("field10244_"+rowIndex, 3); //字段修改为必填 } } }18.根据明细表字段控制当前行是否显示//字段值改变的时候执行 WfForm.bindDetailFieldChangeEvent("field27583",function(id,rowIndex,value){ var fieldvalue = WfForm.getFieldValue("field110_"+rowIndex); if(fieldvalue==0){ WfForm.controlDetailRowDisplay("detail_1", rowIndex, true); //明细隐藏 }else{ WfForm.controlDetailRowDisplay("detail_1", rowIndex, false); //明细显示 } }); //表单重新加载的时候执行,用于保存、明细导入后执行 var rowArr = WfForm.getDetailAllRowIndexStr("detail_1").split(","); for(var i=0; i<rowArr.length; i++){ var rowIndex = rowArr[i]; var fieldvalue = WfForm.getFieldValue("field110_"+rowIndex); if(fieldvalue==0){ WfForm.controlDetailRowDisplay("detail_1", rowIndex, true); //明细隐藏 }else{ WfForm.controlDetailRowDisplay("detail_1", rowIndex, false); //明细显示 } }19.根据明细字段控制另一个明细字段显示属性WfForm.bindDetailFieldChangeEvent("field27583",function(id,rowIndex,value){ var fieldvalue = WfForm.getFieldValue("field27583_"+rowIndex); if(fieldvalue==0){ WfForm.changeFieldAttr("field10901_"+rowIndex, 1); //字段修改为只读 WfForm.changeFieldAttr("field10244_"+rowIndex, 1); //字段修改为只读 }else{ WfForm.changeFieldAttr("field10901_"+rowIndex, 3); //字段修改为必填 WfForm.changeFieldAttr("field10244_"+rowIndex, 3); //字段修改为必填 } }); var rowArr = WfForm.getDetailAllRowIndexStr("detail_1").split(","); for(var i=0; i<rowArr.length; i++){ var rowIndex = rowArr[i]; var fieldvalue = WfForm.getFieldValue("field27583_"+rowIndex); if(fieldvalue==0){ WfForm.changeFieldAttr("field10901_"+rowIndex, 1); //字段修改为只读 WfForm.changeFieldAttr("field10244_"+rowIndex, 1); //字段修改为只读 }else{ WfForm.changeFieldAttr("field10901_"+rowIndex, 3); //字段修改为必填 WfForm.changeFieldAttr("field10244_"+rowIndex, 3); //字段修改为必填 } }20.根据主表日期限制明细日期可选范围 var fieldvalue2 = WfForm.getFieldValue("field27556");//使用日期 var newDate = getNewDate(fieldvalue2); var rowArr = WfForm.getDetailAllRowIndexStr("detail_1").split(","); for(var i=0; i<rowArr.length; i++){ var rowIndex = rowArr[i]; if(rowIndex !== ""){ var fieldMark = "field111_"+rowIndex; //遍历明细行字段 WfForm.controlDateRange(fieldMark, fieldvalue2, newDate); //明细字段 } } WfForm.registerAction(WfForm.ACTION_ADDROW+"1", function(index){ var fieldvalue2 = WfForm.getFieldValue("field27556");//使用日期 var newDate = getNewDate(fieldvalue2); var fieldMark = "field111_"+index; //遍历明细行字段 WfForm.controlDateRange(fieldMark, fieldvalue2, newDate); //明细字段 }); //下标从1开始,明细1添加行触发事件,注册函数入参为新添加行下标 WfForm.bindFieldChangeEvent("field27556", function(obj,id,value){ var fieldvalue2 = WfForm.getFieldValue("field27556");//使用日期 var newDate = getNewDate(fieldvalue2); var rowArr = WfForm.getDetailAllRowIndexStr("detail_1").split(","); for(var i=0; i<rowArr.length; i++){ var rowIndex = rowArr[i]; if(rowIndex !== ""){ var fieldMark = "field111_"+rowIndex; //遍历明细行字段 WfForm.controlDateRange(fieldMark, fieldvalue2, newDate); //明细字段 } } }); function getNewDate(fieldvalue2){ var dateTime=new Date(fieldvalue2); dateTime=dateTime.setDate(dateTime.getDate()+5); dateTime=new Date(dateTime); dateTime = formtDate(dateTime); return dateTime; } function formtDate(date){ var Y = date.getFullYear(); var M = dateTime.getMonth()>0?dateTime.getMonth()+1:"0"+dateTime.getMonth()+1; var D = dateTime.getDate()>0?dateTime.getDate():"0"+dateTime.getDate(); return Y+"-"+M+"-"+D; }21.隐藏明细新增删除按钮<style> //隐藏新增按钮 i#addbutton0 { display: none; } //隐藏删除按钮 i#delbutton0 { display: none; } </style>22.给自定义字段赋值明细序号var rowArr = WfForm.getDetailAllRowIndexStr("detail_1").split(","); for(var i=0; i<rowArr.length; i++){ var rowIndex = rowArr[i]; if(rowIndex !== ""){ WfForm.changeFieldValue("field111_"+rowIndex, {value:i}); } } WfForm.registerAction(WfForm.ACTION_ADDROW+"1", function(index){ var rowArr = WfForm.getDetailAllRowIndexStr("detail_1").split(","); for(var i=0; i<rowArr.length; i++){ var rowIndex = rowArr[i]; if(rowIndex !== ""){ WfForm.changeFieldValue("field111_"+rowIndex, {value:i}); } } });23.ajax请求jsp<script> var sql = ""; jQuery.ajax({ type: "POST", url: "/workflow/demo.jsp", async: false, dataType: "json", data: {"sql": sql}, success: function(data) { //回调成功执行... alert(data); }, error: function (e) { console.log("网络异常"); alert(e); } }); </script>demo.jsp<%@ page language="java" contentType="text/html; charset=UTF-8" %> <%@ page import="weaver.conn.RecordSet" %> <%@ page import="weaver.general.Util" %> <%@ page import="net.sf.json.JSONArray" %> <%@ page import="net.sf.json.JSONObject" %> <% JSONArray arr = new JSONArray(); //业务逻辑... out.print(arr.toString()); %>24.浮动图不受页面内容影响,固定在页面底部某处(盖章效果)代码块示例插入浮动图片,并插入下面代码块,浮动图片居与页面底部对齐,不受内容长度影响<style> .excelTempDiv .floatImgTd { position: inherit !important; } .excelTempDiv .floatImgTd .floatImg{ top:inherit !important; bottom:0px; !important } .excelMainTable { position: relative; } </style>25.打印自定义页眉名称、打印另存为pdf自定义pdf名称插入下面代码到打印模板中,自行拼接内容,可自定义页眉、打印另存为pdf名称jQuery(document).ready(function(){ WfForm.registerCheckEvent(WfForm.OPER_PRINTPREVIEW, function(callback){ document.title = '自定义内容' callback(); }); });
泛微ecology 常用代码块 1.表单字段去边框<script></script> <style> /*e8*/ .e8_os{ min-width:95% !important; } .e8_outScroll{ border:none; } select { line-height: 22px; height: 22px; background: none; border: none; min-width: 95%; } /* e8 明细表斑马线 */ .excelDetailTable tr:nth-child(2n+3) td { background: #f7f7f7!important; } .excelDetailTable tr:nth-child(2n+3) td:first-child , .excelDetailTable tr:nth-child(2n+3) td:last-child { background:transparent !important; } .excelDetailTable tr:nth-child(2n+3) td input{ background: #f7f7f7!important; } /* e9样式-明细表斑马线条纹 */ tr.detail_even_row td{ background: #FAFAFA!important; } tr.detail_even_row td:first-child{ background: transparent !important; } tr.detail_even_row td:last-child{ background: transparent !important; } tr.detail_even_row td .wf-input{ background: #FAFAFA!important; } .excelDetailTable tr td:first-child{ border-top-color: #efefef!important; border-left-color: #efefef!important; } .excelDetailTable tr td:last-child{ border-top-color: #efefef!important; border-right-color: #efefef!important; } .excelDetailTable tr:nth-child(2n+2) td { background: transparent !important; } .excelDetailTable tr:nth-child(2n+2) td input{ background: transparent !important; } /* 样式-下拉框长度 */ .wea-select{ width: 95% } /*选择框宽度*/ .wea-select ,.ant-select-selection{ width: 95%; border-style: none; } /*浏览框去边框,调整宽度*/ .wea-associative-search { border-style: none; min-width: 95% !important; } /* e9样式结束*/ /*通用圆角样式*/ .ysyj{ height:15px; width:100%; background:#ffffff!important; border: 1px solid #ffffff!important; border-top-right-radius:9px; } .zxyj{ height:15px; width:100%; background:#ffffff!important; border: 1px solid #ffffff!important; border-bottom-left-radius:9px; } .yxyj{ height:15px; width:100%; background:#ffffff!important; border: 1px solid #ffffff!important; border-bottom-right-radius:9px; } .zsyj{ height:15px; width:100%; background:#ffffff!important; border: 1px solid #ffffff!important; border-top-left-radius:9px; } /*单行文本去背景*/ input.InputStyle, input.Inputstyle, input.inputStyle, input.inputstyle, .excelMainTable input[type="text"], .excelMainTable input[type="password"], .e8_innerShowContent, .excelMainTable textarea, .sbHolder { /*border: 1px solid #F2F2F2 !important;*/ border: none; background: none; } /* 修复 input 框 Chrome 自动填充屎黄色背景 */ input:-webkit-autofill,.excelMainTable input:-webkit-autofill:hover,.excelMainTable input:-webkit-autofill:focus,.excelMainTable input:-webkit-autofill:active { -webkit-transition-delay: 99999s; -webkit-transition: color 99999s ease-out, background-color 99999s ease-out; } </style>2.隐藏流程图、流程状态、相关资源//方法一 WfForm.registerAction(WfForm.ACTION_TABCONFIG,function(tabs){ tabs = tabs.filter(function(item){ return item.key!='status'&& item.key!='pic'&& item.key!='resource'////这里隐藏的是pc流程图,移动端使用 item.key!='picture' }); return tabs; }); //方法二 window.WfForm.overrideTabDatas = function(tabs) { tabs = tabs.filter(function(item){ return item.key!='resource' && item.key!='status' &&item.key!="picture"; //这里隐藏的是移动端流程图,pc端使用item.key!='pic' }); return tabs; }3.代码块开发明细下载按钮代码块中开发一个下载明细的按钮,参考代码: 需要通过代码中开发实现,实现方法如下,仅供参考: WfForm.proxyFieldComp("field222", "<a href='/api/workflow/reqform/dowloadTemplate?requestid="+wfform.getBaseInfo().requestid+"&workflowid="+wfform.getBaseInfo().workflowid+"&nodeid="+wfform.getBaseInfo().nodeid+"&modeid="+wfform.getGlobalStore().commonParam.modeid+"'>下载明细</a>", "1,2,3"); 4.手机号、身份证格式校验<script> //field12708 WfForm.bindFieldChangeEvent("field12708", function(obj,id,value){ if(!isMobile(value)){ alert("手机格式不正确!") WfForm.changeFieldValue("field12708", {value:""}); } }); function isMobile (mobile) { return /^1[3-9]\d{9}$/.test(mobile) } WfForm.bindDetailFieldChangeEvent("field27583",function(id,rowIndex,value){ if(!(/^[1-9]\d{5}(18|19|([23]\d))\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/.test(value))){ alert("身份证号码填写有误,请仔细核对后重新输入!"); window.setTimeout(function(){ WfForm.changeFieldValue("field27583",{value:""}); }, 10); } }); </script>5.密级期限字段赋值wfform.getGlobalStore().setSecLevelInfo({secLevel:"1",secValidity:'40年'})6.当明细中存在某个值时修改主表字段<script> WfForm.bindDetailFieldChangeEvent("field11040",function(id,rowIndex,value){ var flag = "0"; var rowArr = WfForm.getDetailAllRowIndexStr("detail_1").split(","); for(var i=0; i<rowArr.length; i++){ var rowIndex = rowArr[i]; if(rowIndex !== ""){ var fieldMark = "field11040_"+rowIndex; //遍历明细行字段 var fieldvalue = WfForm.getFieldValue(fieldMark); if(fieldvalue==5){ flag = "1"; } } } if(flag=="1"){ WfForm.changeFieldValue("field9049", {value:"0"}); }else{ WfForm.changeFieldValue("field9049", {value:"1"}); } }); </script>7.每个月三号不允许提交上个月的流程WfForm.registerCheckEvent(WfForm.OPER_SUBMIT,function(callback){ var starDate = WfFform.getFieldValue('fieldxxx'); var lastMonth = new Date(starDate).getMonth; var nowMonth = new Date().getMonth(); if(new Date().getDay()>3&&nowMonth>lastMonth){//如果当前时间超过了4号,且表单上的日期是上个月 wfform.showConfirm("超过规定时间不许提交") }else{ callback(); } });8.限制明细主表日期字段只能选当月<script> function getFirstDay(){ var y = new Date().getFullYear(); //获取年份 var m = new Date().getMonth() + 1; //获取月份 var d = '01' m = m < 10 ? '0' + m : m; //月份补 0 return [y,m,d].join("-") } function getLastDay(){ var y = new Date().getFullYear(); //获取年份 var m = new Date().getMonth() + 1; //获取月份 var d = new Date(y, m, 0).getDate(); //获取当月最后一日 m = m < 10 ? '0' + m : m; //月份补 0 d = d < 10 ? '0' + d : d; //日数补 0 return [y,m,d].join("-") } //明细表 WfForm.registerAction(WfForm.ACTION_ADDROW+"1", function(index){ WfForm.controlDateRange("field6893_"+index, getFirstDay(), getLastDay()); //明细字段,限定当月 }); var rowArr = WfForm.getDetailAllRowIndexStr("detail_1").split(","); for(var i=0; i<rowArr.length; i++){ var rowIndex = rowArr[i]; if(rowIndex !== ""){ var fieldMark = "field6893_"+rowIndex; //遍历明细行字段 WfForm.controlDateRange(fieldMark, getFirstDay(), getLastDay()); //明细字段,限定当月 } } //主表 WfForm.controlDateRange("field6894", getFirstDay(), getLastDay()); //主表字段,限定当月 </script>9.根据主表下拉框的值隐藏明细表列第一步先在html模板上给需要动态显隐的列设置自定义属性class,这里使用的rq2示例。//表单加载的时候执行 var value = WfForm.getFieldValue("field22857"); if(value==0){ jQuery(".rq2").hide(); }else{ jQuery(".rq2").show(); } //字段值改变的时候执行 WfForm.bindFieldChangeEvent("field22857", function(obj,id,value){ if(value==0){ jQuery(".rq2").hide(); }else{ jQuery(".rq2").show(); } }); //点击新增行执行 WfForm.registerAction(WfForm.ACTION_ADDROW+"1", function(index){ var value = WfForm.getFieldValue("field22857"); if(value==0){ jQuery(".rq2").hide(); }else{ jQuery(".rq2").show(); } });10.给浏览按钮赋值//获取文本字段或浏览按钮主键值 var fieldvalue1 = WfForm.getFieldValue("field110"); //获取浏览按钮specialobj var fieldvalue2 = mobx.toJS(wfform.getFieldValueObj("field110").specialobj); //获取到的内容可直接作为其他浏览按钮赋值使用的specialobj,如: WfForm.changeFieldValue("field11_2", { value: fieldvalue1, specialobj:fieldvalue2 }); 11.根据明细不同的值修改字段颜色WfForm.bindDetailFieldChangeEvent("field14088",function(id,rowIndex,value){ if(value<60){ $("#field14088_"+rowIndex).css("color","red").css("font-weight","bold"); }else{ $("#field14088_"+rowIndex).css("color","black").css("font-weight","unset"); } }); var rowArr = WfForm.getDetailAllRowIndexStr("detail_1").split(","); for(var i=0; i<rowArr.length; i++){ var rowIndex = rowArr[i]; if(rowIndex !== ""){ var value = WfForm.getFieldValue("field14088_"+rowIndex); if(value<60){ $("#field14088_"+rowIndex).css("color","red").css("font-weight","bold"); } } }12.明细表浏览按钮赋值给主表多浏览按钮var values =''; var specialobjs = []; var rowArr = WfForm.getDetailAllRowIndexStr("detail_1").split(","); for(var i=0; i<rowArr.length; i++){ var rowIndex = rowArr[i]; if(rowIndex !== ""){ var fieldMark = "field8345_"+rowIndex; //遍历明细行字段 var fieldvalue1 = WfForm.getFieldValue(fieldMark); var fieldvalue2 = mobx.toJS(wfform.getFieldValueObj(fieldMark).specialobj); values = values+','+fieldvalue1; specialobjs = specialobjs.concat(fieldvalue2); } } console.log(values); console.log(specialobjs); //获取到的内容可直接作为其他浏览按钮赋值使用的specialobj,如: WfForm.changeFieldValue("field8344", { value: values, specialobj:specialobjs });13.找到明细中最大的那个数并赋值给主表字段var rowArr = WfForm.getDetailAllRowIndexStr("detail_1").split(","); var detialData = []; for(var i=0; i<rowArr.length; i++){ var rowIndex = rowArr[i]; if(rowIndex !== ""){ var fieldMark = "field111_"+rowIndex; //遍历明细行字段 var fieldvalue = Number(WfForm.getFieldValue(fieldMark)); detialData.push(fieldvalue); } } var max = Math.max.apply(null,detialData); WfForm.changeFieldValue("field123", {value:max});14.明细表存在重复禁止提交 WfForm.registerCheckEvent(WfForm.OPER_SUBMIT,function(callback){ var rowArr = WfForm.getDetailAllRowIndexStr("detail_1").split(","); var map = new Map(); for(var i=0; i<rowArr.length; i++){ var rowIndex = rowArr[i]; if(rowIndex !== ""){ var fieldvalue = WfForm.getFieldValue("field9082_"+rowIndex); if(map.has(fieldvalue)){ alert("差旅明细时间重复禁止提交"); return; } map.set(fieldvalue); } } callback(); });15.获取附件名称mobx.toJS(wfform.getFieldValueObj(“field209”).specialobj).filedatas.shift().filename16.根据选项给日期加天数(每个选项对应固定天数)WfForm.bindFieldChangeEvent("field27555,field27556", function(obj,id,value){ var fieldvalue1 = Number(WfForm.getFieldValue("field27555"));//资产类别 var fieldvalue2 = WfForm.getFieldValue("field27556");//使用日期 var dateTime=new Date(fieldvalue2); if(fieldvalue1==0){ dateTime=dateTime.setDate(dateTime.getDate()+1); }else if(fieldvalue1==1){ dateTime=dateTime.setDate(dateTime.getDate()+2); } dateTime=new Date(dateTime); dateTime = formtDate(dateTime); WfForm.changeFieldValue("field110", {//有效日期 value: dateTime, specialobj:[ {id:dateTime,name:dateTime} ] }); }); function formtDate(date){ var Y = date.getFullYear(); var M = dateTime.getMonth()>0?dateTime.getMonth()+1:"0"+dateTime.getMonth()+1; var D = dateTime.getDate()>0?dateTime.getDate():"0"+dateTime.getDate(); return Y+"-"+M+"-"+D; }17.根据主表字段控制明细表字段显示属性changeFieldAttr(); WfForm.bindFieldChangeEvent("field12738", function(obj,id,value){ changeFieldAttr(); }); WfForm.registerAction(WfForm.ACTION_ADDROW+"1", function(rowIndex){ var fieldvalue = WfForm.getFieldValue("field27555"); if(fieldvalue==0){ WfForm.changeFieldAttr("field10901_"+rowIndex, 1); //字段修改为只读 WfForm.changeFieldAttr("field10244_"+rowIndex, 1); //字段修改为只读 }else{ WfForm.changeFieldAttr("field10901_"+rowIndex, 3); //字段修改为必填 WfForm.changeFieldAttr("field10244_"+rowIndex, 3); //字段修改为必填 } }); function changeFieldAttr(){ var fieldvalue = WfForm.getFieldValue("field27555"); var rowArr = WfForm.getDetailAllRowIndexStr("detail_1").split(","); for(var i=0; i<rowArr.length; i++){ var rowIndex = rowArr[i]; if(fieldvalue==0){ WfForm.changeFieldAttr("field10901_"+rowIndex, 1); //字段修改为只读 WfForm.changeFieldAttr("field10244_"+rowIndex, 1); //字段修改为只读 }else{ WfForm.changeFieldAttr("field10901_"+rowIndex, 3); //字段修改为必填 WfForm.changeFieldAttr("field10244_"+rowIndex, 3); //字段修改为必填 } } }18.根据明细表字段控制当前行是否显示//字段值改变的时候执行 WfForm.bindDetailFieldChangeEvent("field27583",function(id,rowIndex,value){ var fieldvalue = WfForm.getFieldValue("field110_"+rowIndex); if(fieldvalue==0){ WfForm.controlDetailRowDisplay("detail_1", rowIndex, true); //明细隐藏 }else{ WfForm.controlDetailRowDisplay("detail_1", rowIndex, false); //明细显示 } }); //表单重新加载的时候执行,用于保存、明细导入后执行 var rowArr = WfForm.getDetailAllRowIndexStr("detail_1").split(","); for(var i=0; i<rowArr.length; i++){ var rowIndex = rowArr[i]; var fieldvalue = WfForm.getFieldValue("field110_"+rowIndex); if(fieldvalue==0){ WfForm.controlDetailRowDisplay("detail_1", rowIndex, true); //明细隐藏 }else{ WfForm.controlDetailRowDisplay("detail_1", rowIndex, false); //明细显示 } }19.根据明细字段控制另一个明细字段显示属性WfForm.bindDetailFieldChangeEvent("field27583",function(id,rowIndex,value){ var fieldvalue = WfForm.getFieldValue("field27583_"+rowIndex); if(fieldvalue==0){ WfForm.changeFieldAttr("field10901_"+rowIndex, 1); //字段修改为只读 WfForm.changeFieldAttr("field10244_"+rowIndex, 1); //字段修改为只读 }else{ WfForm.changeFieldAttr("field10901_"+rowIndex, 3); //字段修改为必填 WfForm.changeFieldAttr("field10244_"+rowIndex, 3); //字段修改为必填 } }); var rowArr = WfForm.getDetailAllRowIndexStr("detail_1").split(","); for(var i=0; i<rowArr.length; i++){ var rowIndex = rowArr[i]; var fieldvalue = WfForm.getFieldValue("field27583_"+rowIndex); if(fieldvalue==0){ WfForm.changeFieldAttr("field10901_"+rowIndex, 1); //字段修改为只读 WfForm.changeFieldAttr("field10244_"+rowIndex, 1); //字段修改为只读 }else{ WfForm.changeFieldAttr("field10901_"+rowIndex, 3); //字段修改为必填 WfForm.changeFieldAttr("field10244_"+rowIndex, 3); //字段修改为必填 } }20.根据主表日期限制明细日期可选范围 var fieldvalue2 = WfForm.getFieldValue("field27556");//使用日期 var newDate = getNewDate(fieldvalue2); var rowArr = WfForm.getDetailAllRowIndexStr("detail_1").split(","); for(var i=0; i<rowArr.length; i++){ var rowIndex = rowArr[i]; if(rowIndex !== ""){ var fieldMark = "field111_"+rowIndex; //遍历明细行字段 WfForm.controlDateRange(fieldMark, fieldvalue2, newDate); //明细字段 } } WfForm.registerAction(WfForm.ACTION_ADDROW+"1", function(index){ var fieldvalue2 = WfForm.getFieldValue("field27556");//使用日期 var newDate = getNewDate(fieldvalue2); var fieldMark = "field111_"+index; //遍历明细行字段 WfForm.controlDateRange(fieldMark, fieldvalue2, newDate); //明细字段 }); //下标从1开始,明细1添加行触发事件,注册函数入参为新添加行下标 WfForm.bindFieldChangeEvent("field27556", function(obj,id,value){ var fieldvalue2 = WfForm.getFieldValue("field27556");//使用日期 var newDate = getNewDate(fieldvalue2); var rowArr = WfForm.getDetailAllRowIndexStr("detail_1").split(","); for(var i=0; i<rowArr.length; i++){ var rowIndex = rowArr[i]; if(rowIndex !== ""){ var fieldMark = "field111_"+rowIndex; //遍历明细行字段 WfForm.controlDateRange(fieldMark, fieldvalue2, newDate); //明细字段 } } }); function getNewDate(fieldvalue2){ var dateTime=new Date(fieldvalue2); dateTime=dateTime.setDate(dateTime.getDate()+5); dateTime=new Date(dateTime); dateTime = formtDate(dateTime); return dateTime; } function formtDate(date){ var Y = date.getFullYear(); var M = dateTime.getMonth()>0?dateTime.getMonth()+1:"0"+dateTime.getMonth()+1; var D = dateTime.getDate()>0?dateTime.getDate():"0"+dateTime.getDate(); return Y+"-"+M+"-"+D; }21.隐藏明细新增删除按钮<style> //隐藏新增按钮 i#addbutton0 { display: none; } //隐藏删除按钮 i#delbutton0 { display: none; } </style>22.给自定义字段赋值明细序号var rowArr = WfForm.getDetailAllRowIndexStr("detail_1").split(","); for(var i=0; i<rowArr.length; i++){ var rowIndex = rowArr[i]; if(rowIndex !== ""){ WfForm.changeFieldValue("field111_"+rowIndex, {value:i}); } } WfForm.registerAction(WfForm.ACTION_ADDROW+"1", function(index){ var rowArr = WfForm.getDetailAllRowIndexStr("detail_1").split(","); for(var i=0; i<rowArr.length; i++){ var rowIndex = rowArr[i]; if(rowIndex !== ""){ WfForm.changeFieldValue("field111_"+rowIndex, {value:i}); } } });23.ajax请求jsp<script> var sql = ""; jQuery.ajax({ type: "POST", url: "/workflow/demo.jsp", async: false, dataType: "json", data: {"sql": sql}, success: function(data) { //回调成功执行... alert(data); }, error: function (e) { console.log("网络异常"); alert(e); } }); </script>demo.jsp<%@ page language="java" contentType="text/html; charset=UTF-8" %> <%@ page import="weaver.conn.RecordSet" %> <%@ page import="weaver.general.Util" %> <%@ page import="net.sf.json.JSONArray" %> <%@ page import="net.sf.json.JSONObject" %> <% JSONArray arr = new JSONArray(); //业务逻辑... out.print(arr.toString()); %>24.浮动图不受页面内容影响,固定在页面底部某处(盖章效果)代码块示例插入浮动图片,并插入下面代码块,浮动图片居与页面底部对齐,不受内容长度影响<style> .excelTempDiv .floatImgTd { position: inherit !important; } .excelTempDiv .floatImgTd .floatImg{ top:inherit !important; bottom:0px; !important } .excelMainTable { position: relative; } </style>25.打印自定义页眉名称、打印另存为pdf自定义pdf名称插入下面代码到打印模板中,自行拼接内容,可自定义页眉、打印另存为pdf名称jQuery(document).ready(function(){ WfForm.registerCheckEvent(WfForm.OPER_PRINTPREVIEW, function(callback){ document.title = '自定义内容' callback(); }); }); -
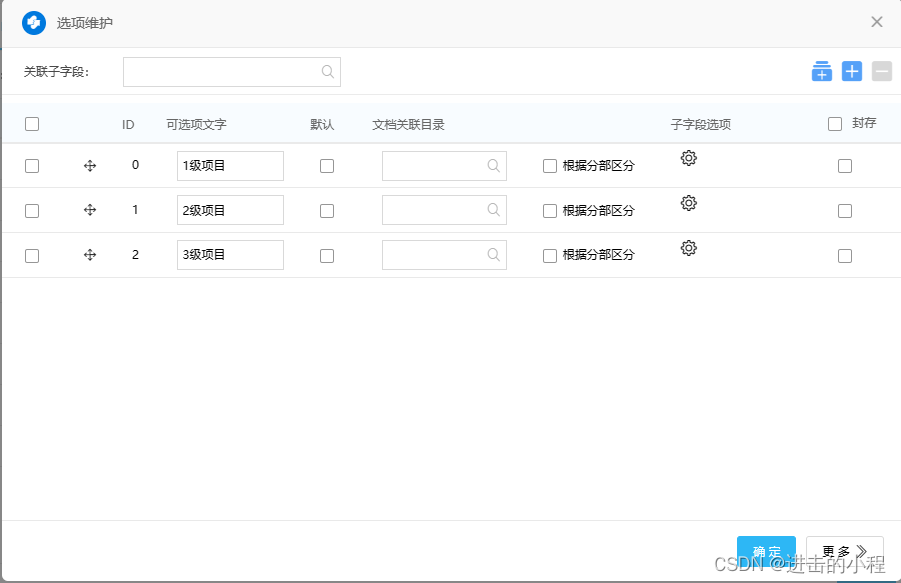
 泛微E9明细表字段赋值到主表字段,将各类型合计赋值到主表类型合计中 将明细表各类型合计赋值到主表类型合计中1、展示效果明细表字段“类型”下拉框选项如下:将各类型合计赋值到主表类型合计中2、实现方法方法一:通过代码块实现注意①绑定明细表类型、预计金额字段的值改变事件,每当有值发生改变,就需要重新计算供应商1、供应商2、供应商3的合计,如果不绑定这两个字段的话,会出现计算不及时或计算错误的问题。②当有明细行被删除时,也需要重新计算供应商1、供应商2、供应商3的合计,比如删除了供应商1的明细行,如果不重新计算,那么供应商1的值还是被删之前的值,合计错误。<script> var gys1Field = WfForm.convertFieldNameToId("gys1"); var gys2Field = WfForm.convertFieldNameToId("gys2"); var gys3Field = WfForm.convertFieldNameToId("gys3"); var lxField = WfForm.convertFieldNameToId("lx","detail_1"); var yjjeField = WfForm.convertFieldNameToId("yjje","detail_1"); //获取供应商1、供应商2、供应商3的合计 function getSum(){ var gy1 = 0.00,gy2 = 0.00,gy3 = 0.00; var rows = WfForm.getDetailAllRowIndexStr("detail_1"); var rowsArr = rows.split(','); for(var i = 0;i<rowsArr.length;i++){ var lxValue = WfForm.getFieldValue(lxField+"_"+rowsArr[i]); var yjjeValue = WfForm.getFieldValue(yjjeField+"_"+rowsArr[i]); var yjjeNum = isNaN(parseFloat(yjjeValue)) ? 0.00 :parseFloat(yjjeValue) ; if(lxValue == "0"){ gy1 = gy1 + yjjeNum; }else if(lxValue == "1"){ gy2 = gy2 + yjjeNum; }else if(lxValue == "2"){ gy3 = gy3 + yjjeNum; }else{ } } WfForm.changeFieldValue(gys1Field,{value:gy1}); WfForm.changeFieldValue(gys2Field,{value:gy2}); WfForm.changeFieldValue(gys3Field,{value:gy3}); } debugger; jQuery(document).ready(function(){ WfForm.bindDetailFieldChangeEvent(yjjeField+","+lxField,function(id,rowIndex,value){ getSum(); }); WfForm.registerAction(WfForm.ACTION_DELROW+"2", function(arg){ getSum(); }); }) </script>方法二、通过公式实现1.明细表新增gys1、gys2、gys3三个字段,用来存储每行中供应商1、供应商2、供应商3的值,并且设置字字段规则,具体如下图所示(记得勾选“合计”选项)2.进入显示模板设置明细表字段“gys1”的公式,触发动作一定要添加“载入时”,具体设置如下3.效果如下{lamp/}原文链接:https://blog.csdn.net/a_waste_only/article/details/139066215
泛微E9明细表字段赋值到主表字段,将各类型合计赋值到主表类型合计中 将明细表各类型合计赋值到主表类型合计中1、展示效果明细表字段“类型”下拉框选项如下:将各类型合计赋值到主表类型合计中2、实现方法方法一:通过代码块实现注意①绑定明细表类型、预计金额字段的值改变事件,每当有值发生改变,就需要重新计算供应商1、供应商2、供应商3的合计,如果不绑定这两个字段的话,会出现计算不及时或计算错误的问题。②当有明细行被删除时,也需要重新计算供应商1、供应商2、供应商3的合计,比如删除了供应商1的明细行,如果不重新计算,那么供应商1的值还是被删之前的值,合计错误。<script> var gys1Field = WfForm.convertFieldNameToId("gys1"); var gys2Field = WfForm.convertFieldNameToId("gys2"); var gys3Field = WfForm.convertFieldNameToId("gys3"); var lxField = WfForm.convertFieldNameToId("lx","detail_1"); var yjjeField = WfForm.convertFieldNameToId("yjje","detail_1"); //获取供应商1、供应商2、供应商3的合计 function getSum(){ var gy1 = 0.00,gy2 = 0.00,gy3 = 0.00; var rows = WfForm.getDetailAllRowIndexStr("detail_1"); var rowsArr = rows.split(','); for(var i = 0;i<rowsArr.length;i++){ var lxValue = WfForm.getFieldValue(lxField+"_"+rowsArr[i]); var yjjeValue = WfForm.getFieldValue(yjjeField+"_"+rowsArr[i]); var yjjeNum = isNaN(parseFloat(yjjeValue)) ? 0.00 :parseFloat(yjjeValue) ; if(lxValue == "0"){ gy1 = gy1 + yjjeNum; }else if(lxValue == "1"){ gy2 = gy2 + yjjeNum; }else if(lxValue == "2"){ gy3 = gy3 + yjjeNum; }else{ } } WfForm.changeFieldValue(gys1Field,{value:gy1}); WfForm.changeFieldValue(gys2Field,{value:gy2}); WfForm.changeFieldValue(gys3Field,{value:gy3}); } debugger; jQuery(document).ready(function(){ WfForm.bindDetailFieldChangeEvent(yjjeField+","+lxField,function(id,rowIndex,value){ getSum(); }); WfForm.registerAction(WfForm.ACTION_DELROW+"2", function(arg){ getSum(); }); }) </script>方法二、通过公式实现1.明细表新增gys1、gys2、gys3三个字段,用来存储每行中供应商1、供应商2、供应商3的值,并且设置字字段规则,具体如下图所示(记得勾选“合计”选项)2.进入显示模板设置明细表字段“gys1”的公式,触发动作一定要添加“载入时”,具体设置如下3.效果如下{lamp/}原文链接:https://blog.csdn.net/a_waste_only/article/details/139066215 -
 推荐泛微OAE9手册备忘录 1.泛微云平台https://e-cloudstore.com/cloud#/login2.ecode使用说明https://e-cloudstore.com/doc.html3.泛微组件库https://cloudstore.e-cology.cn/#/pc/doc/common-index4.E9流程表单前端接口APIhttps://e-cloudstore.com/doc.html?appId=98cb7a20fae34aa3a7e3a3381dd8764e#E9%E6%B5%81%E7%A8%8B%E8%A1%A8%E5%8D%95%E5%89%8D%E7%AB%AF%E6%8E%A5%E5%8F%A3API5.泛微后端接口API文档https://e-cloudstore.com/ec/api/applist/index.html#/6.ecology 后端开发文档https://e-cloudstore.com/doc.html?appId=84e77d7890a14c439590b377072518597.ecology token使用https://www.showdoc.com.cn/p/03bb207cb772a30e5e32cd7325b94c378.泛微首页介绍https://e-cloudstore.com/e9/index0.html9.ecology后端开发环境搭建https://e-cloudstore.com/doc.html?appId=c6a9ae6e47b74d4da04c935ed51d177a&maxImgWidth=800#%E4%B8%83%E3%80%81resin%E8%BF%9C%E7%A8%8Bdebug%E9%85%8D%E7%BD%AE10.Antd 组件库https://ant.design/index-cn11.Echarts 官网https://echarts.apache.org/zh/index.htmlE9 相关版本信息react 统一版本为 16.4.1Antd 统一是 1.xhttps://1x.ant.design/components/table/
推荐泛微OAE9手册备忘录 1.泛微云平台https://e-cloudstore.com/cloud#/login2.ecode使用说明https://e-cloudstore.com/doc.html3.泛微组件库https://cloudstore.e-cology.cn/#/pc/doc/common-index4.E9流程表单前端接口APIhttps://e-cloudstore.com/doc.html?appId=98cb7a20fae34aa3a7e3a3381dd8764e#E9%E6%B5%81%E7%A8%8B%E8%A1%A8%E5%8D%95%E5%89%8D%E7%AB%AF%E6%8E%A5%E5%8F%A3API5.泛微后端接口API文档https://e-cloudstore.com/ec/api/applist/index.html#/6.ecology 后端开发文档https://e-cloudstore.com/doc.html?appId=84e77d7890a14c439590b377072518597.ecology token使用https://www.showdoc.com.cn/p/03bb207cb772a30e5e32cd7325b94c378.泛微首页介绍https://e-cloudstore.com/e9/index0.html9.ecology后端开发环境搭建https://e-cloudstore.com/doc.html?appId=c6a9ae6e47b74d4da04c935ed51d177a&maxImgWidth=800#%E4%B8%83%E3%80%81resin%E8%BF%9C%E7%A8%8Bdebug%E9%85%8D%E7%BD%AE10.Antd 组件库https://ant.design/index-cn11.Echarts 官网https://echarts.apache.org/zh/index.htmlE9 相关版本信息react 统一版本为 16.4.1Antd 统一是 1.xhttps://1x.ant.design/components/table/